Photoshopを最近アップデートしたので、今のバージョンはPhotoshop CC 2015です。
たいていは仕事で写真を加工するぐらいしか使っていないので、今日バージョンアップしてから初めて新規作成して困ったことに遭遇。
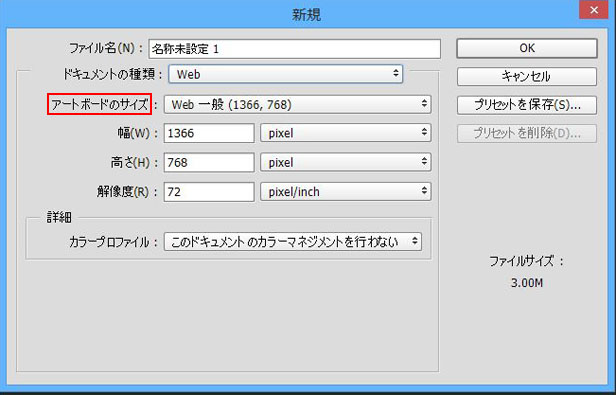
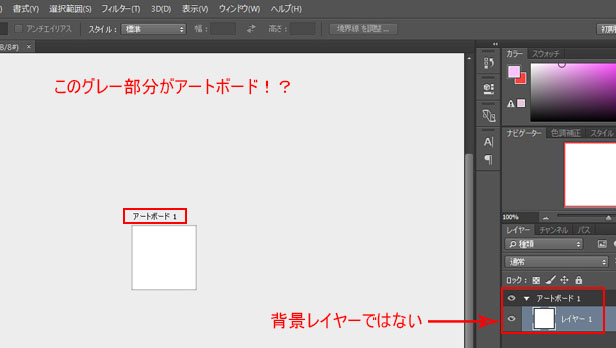
新規ファイルをWeb用に作成すると、普通の白い画面だけじゃなくてアートボードってなっちゃうんですけど!!アートボードなしっていうのも選べないけど~???


アートボードって何!?
アートボードって、様々なデバイス用やスクリーン用にデザインをレイアウトできる機能らしいです。Illustratorにしかなかったのが、Photoshop CC 2015にも新機能で標準装備されたみたいですね。
デザイナーさんが、他のページのデザインを見ながら作業できるとか、PC用とモバイル用のデザインを並べてみるとか、色々使えるらしいのですが…
そんな技術も必要性もない私にとっては、自動的にアートボードになってしまうのは余計なお世話で困りました。
デザイナーさんだけじゃなくて、シンプルな機能だけで使いたい人もいるんですよ!Adobeさん…(T_T)
じゃぁ、アートボードが勝手に入らない「カスタム」でやればいいんでしょって話ですが、カスタムは毎回前回の内容が引き継がれて出てくるので、同じパターンばかり使う私にはちょっとした数値の変更も面倒です。
というわけで、プリセットに保存して(プリセット大好き)、選択するだけでOK!のようにしてみました。
アートボードなしのWeb用の設定をプリセットに保存
もともと今日は、パターン定義用ファイルを作るために新規作成しようと思っていました。
よく塗りつぶしする時に、パターンを選ぶじゃないですか。
その柄やら模様を自分で作って登録しておこうと思ったわけです。
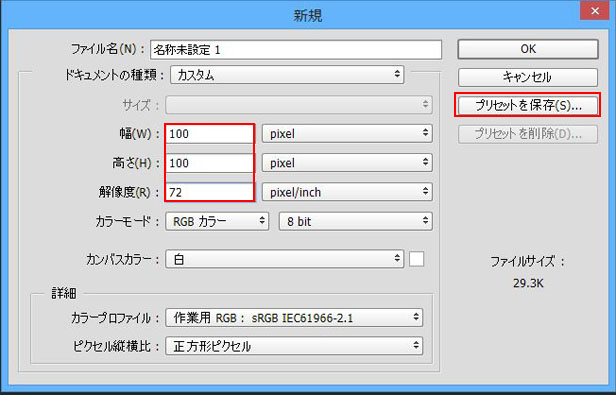
今後も何度もあると思うので、サイズ100px✕100pxで、72dpi、背景は白で登録したいと思います。
- カスタムからでもいいし、Phoshop初期設定からでもいいので、数値や内容を希望どおりにしておきます。そして、右側からプリセットに保存をクリック。

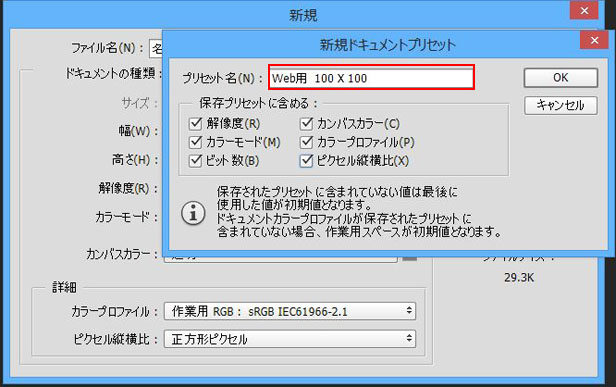
- すると確認画面が出るので、自分がわかりやすい名前にしてOKをクリックします。

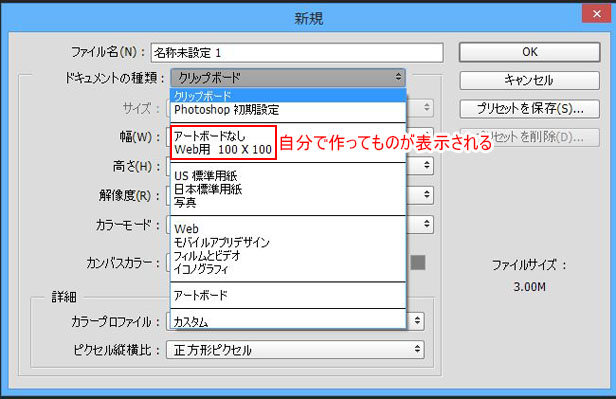
- 登録すると、次からはドキュメントの種類の中から自由に選択してすぐ使えるようになります。今回は他にもアートボードなしというのを作っておきました。

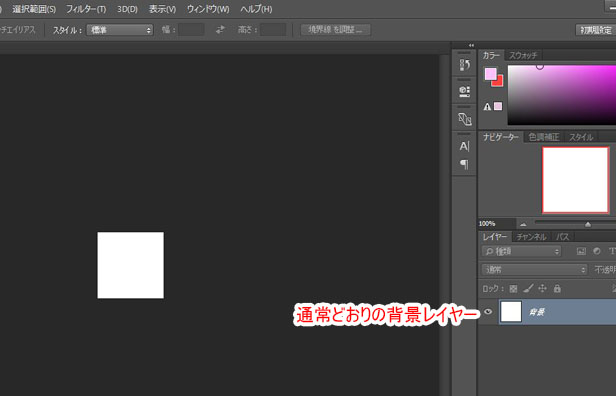
- 通常の背景レイヤーにちゃんとなっていたので、これで完了です。

プリセットって便利ですね~。
私の場合は、外注で写真をたっくさん扱うのですが、クライアントによってサイズが違うのでプリセット登録して手軽に切り取りできるようにしています。
新規作成も登録しておくことで、ちょっとした手間がはぶけますし、気分的にすぐ作業できるのはいいですよ。
私のように、アートボードにびびった方はお試しあれ♪