今まで全然気にしたこともなかったのですが、ふとリンクを張っているテキスト部分に打ち消し線(取り消し線)がついていることに気づきました。
原因はプラグインの「Broken Link Checker」だったので、対処法をまとめておきます。
きっかけはURLの書き間違いだった
打ち消し線とか取り消し線と呼ばれるあの線。
文字の上に乗っかる線のことです。
普通にリンクを張った文字にその線が勝手についているのを見かけてあれ?っと思ったのは今年に入って立ち上げた新規サイトの構築中の時でした。

今までこんな経験ないのにな…
なんで?
そう思ったものの、原因はすぐ検討がついたんですよ。
・他サイトと同じにしてあり、間違いはないはずなのに打ち消し線がついている
・今さっきリンクを張る時のURLを書き間違えて修正したばかり
・他のサイトでは使っていないプラグインを入れている
この条件からすると、他では入れていないプラグインが原因かもしれないというのがすぐわかりました。それは、「Broken Link Checker」です。
Broken Link Checkerは、リンク切れがあると教えてくれるプラグインです。
まさにリンクがらみの問題なら、関係ありそうですよね。
リンクエラーを修正して打ち消し線も消す
まずは、打ち消し線がついているリンクの指定URLが間違っていないか確かめましょう。
当然ながら間違っていたら修正して更新します。
それで、打ち消し線が消えてくれればいいですが、ダメな場合はリンクエラーを見に行きます。
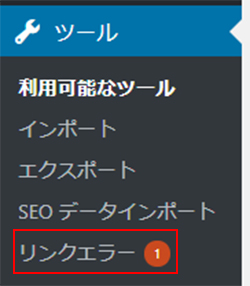
左メニューの「ツール」から、「リンクエラー」を開くのですが、「ツール」をクリックした時点でエラーがあると赤い番号でエラーがあるかどうかわかるようになっています。

「リンクエラー」をクリックしてページを表示します。
私の場合、このリンクエラーの画面を見ると、やはり打ち消し線があるリンクがエラーと診断されていました。
エラーが表示されていた場合、リストアップされている部分にマウスを近づけないと選択項目が出ないので、URLの上にマウスを重ねてみましょう。
「リンクエラーではない」というのを選択することで、打ち消し線は解除されます。
Broken Link Checkerの設定の変更
普通、リンク切れがあった場合、それを修正すると打ち消し線も自動的に消えます。
この記事を書く際に再度確認しましたが、URLが間違っている時にはそのURLがリストアップされ、修正してから再度リンクエラーをのぞきにいくと、「リンクエラーは見つかりませんでした」と表示されています。
つまり、修正すれば自動的にエラー表示も解除され、修正されていないエラーだけがリストアップされているということですね。
しかし、誤認識もあります。
私が初めて打ち消し線を発見した時は、たしかに間違えたURLは修正した後だったし、ちゃんと指定先にジャンプもできていました。それなのに、エラーにリストアップされたままだったんですよね。
そんな困った現象が起こることもありますから、勝手に打ち消し線がつかないようにしておくといいでしょう。
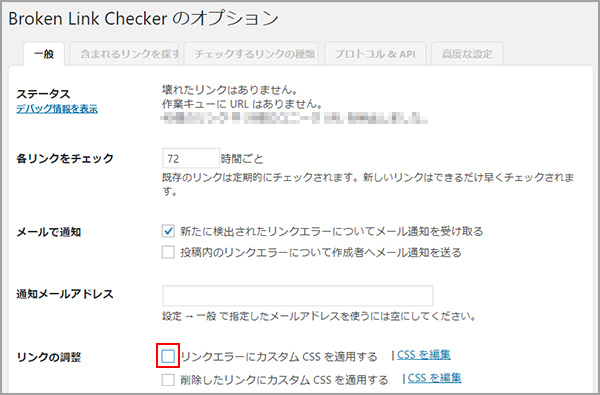
それは、左メニューの「設定」→「リンクチェッカー」で行います。
一般タブの「リンクの調整」にある「リンクエラーにカスタムCSSを適用する」のチェックを外して変更を保存すればOKです。

ネットで確認したところ、誤認識があったという声もあったので、このチェックははずしておくといいですね。間違いではないのに、もしも売上に関係するリンクに打ち消し線がついてしまったら大変ですし。
簡単にすむ設定なので、Broken Link Checkerを使うならやっておきたい設定です。