
アドセンスを記事内に挿入する時に便利なプラグインと言えば、Quick Adsenseが有名ですね。ずっと更新されていなかったり文字化けする場合があることなどから、後継プラグインだというWP QUADSを使いだしたという方も多かったはず。
しかし、Quick Adsenseも久々に更新がありました。それが2ヶ月ぐらい前。
ところが、更新すると広告が表示されなくなっちゃうんですよ!!
私は、文字化けしてしまった一部のサイトはWP QUADSにして、他はまだQuick Adsenseのままだったのですが、もう文字化けどころの話ではありません。
そのため、全サイト「Advanced Ads」を使うことにしました。
今回は、使い方のまとめです。
Advanced Adsプラグインは自由度が高い
Quick Adsenseで広告が表示されなくなった原因は、どう考えても更新したからとしか思えない状況。そのため、ヴァージョンを元に戻すという方法もありかもしれませんが、今後も同じようなことがあるならもう別のプラグインの方がいいかな~と思って、すべて変更することにしました。セキュリティ的にも、更新が頻繁に行われている方がいいですし。
そして、変更する候補に上がるのが、すでに一部で使っていたWP QUADSとお初のAdvanced Ads。実際に両方とも使って比較してみると、Advanced Adsが自由度が高く使い勝手が良くておすすめでした。
- 自動で指定位置に広告が入るようにできる
- 手動で好きな位置に広告を入れることができる
- スマホとPCで別の広告が表示されるようにできる
- 404エラーがあった場合に広告を非表示にできる
- 広告を表示するページ・表示させないページを指定できる
これだけのことができたら、すごくないですか?
Advanced Adsのインストールから基本設定
ここからは、私が行った方法についてご紹介します。
まずは、プラグインの新規追加からAdvanced Adsと入力します。
プラグインが表示されたら、いますぐインストールして有効化します。

有効化すると左メニューにAdvanced Adsの設定項目が表示されるようになります。
まずは「設定」から一般設定をしておきましょう。
ネットで使い方の検索をすると、どこも英語の画面での説明でしたが、私は最初から日本語でした。使い方は同じなので、英語・日本語どちらでもいいかと思います。

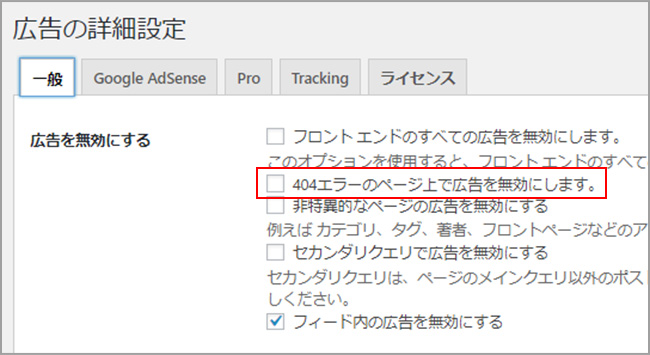
「設定」をクリックすると、広告の詳細設定の一般タブが開いていますが、一番上の「広告を無効にする」の「404エラーのページ上で広告を無効にします。」のチェックを入れます。
これは私も経験があるのですが、ページの削除とかリンク切れなどの何らかの理由で404エラーが表示された場合、設定していないとアドセンスの広告だけが表示されている状態になってしまいます。すると、アドセンスから注意のメールが届くんですよね。すぐに修正が必要となるので注意が必要ですから、ここで設定しておくと安心です。

この下には他にも色々項目があるので、任意で必要なことがあればチェックを入れておきましょう。私は特にほかはいじっていません。
最後に一番下のこのページに設定を保存するをクリックします。
一般タブの右側には、Google AdSenseタブがあり、アドセンスIDなどの登録ができるようになっています。あとで広告の設定をする際に、アドセンス広告というのを使用する場合には、ここでIDなど必要事項を設定した方が良さそうです。
私の場合は、ASPの広告タグやAdSenseのタグなどを自由に変更したりしたいので、何にでも使える「プレーンテキストとコード」というのを使います。そのため、Google AdSenseの設定はしませんでした。
基本の設定ができたら、次は実際に使用する広告の設定です。
Advanced Adsの広告設定
続いて、個別の広告の設定です。
よくあるパターンで、記事の上部・中部・下部に広告を設置したりしますが、そのそれぞれを設定するということです。今回も、記事上・記事中・記事下の設定をします。
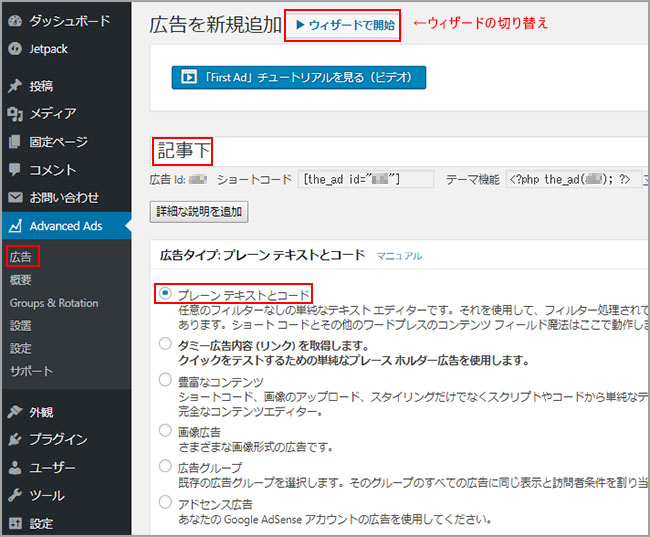
では、左メニューから「広告」を選びます。
初めての際は、まだひとつも広告を追加していないので、ウィザードで設定できる画面になっています。しかし、ウィザードは手順に沿って進むのでわかりやすそうですが、私は「レイアウト/出力」の画面が飛ばされて中央揃いにチェックを入れることができずに、後からかえって設定箇所を探すことになってしまいました。
そのため、最初からウィザードを使わない方がわかりやすいと思います。
このページでも、ウィザードを使わない方法でここから説明しますね。
一番上の「×ウィザードを停止します。」をクリックしておきましょう。
まずは、最もシンプルでわかりやすい「記事下」に広告を設置する方法から説明します。
一番上に、広告名(タイトル)を任意で書きます。
私の場合は、「記事下」にしました。
<広告タイプ>
プレーンテキストとコードを選択したままにします。
AdSenseを挿入したい場合は、一番下の「アドセンス広告」を選んでもいいですが、今後色々臨機応変に使用するためには、プレーンテキストとコードにしておくのが無難だと思います。

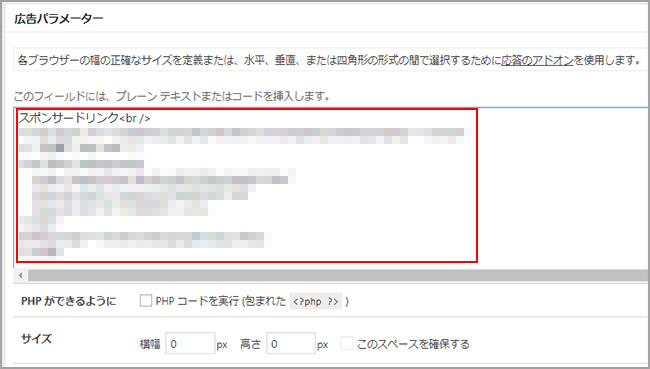
<広告パラメーター>
その下の広告パラメーターには、AdSenseやASPなどの広告タグを入れます。

<レイアウト/出力>
配置はお好みで選ぶといいですが、まぁ中央揃えでしょうか。
マージンは、広告の左右上下の空白が狭すぎる際に数値を入れます。
テーマのCSS設定によって変わってくると思うので、最初は未記入にしておき、あとで実際に広告の表示を確認してから数値を入れて更新すると良いでしょう。
私の場合は、「記事上・下」は特に何もしませんが、記事の中央に配置する「記事中」は広告の下の文字との間隔が詰まってしまうので、下部を30pxぐらいにしています。

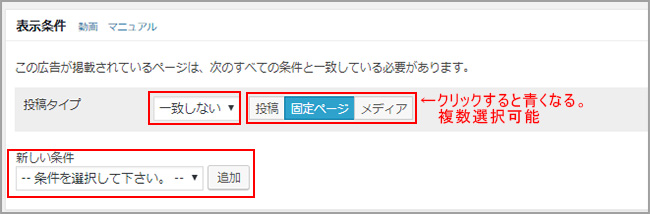
<表示条件>
ここは、任意でどんな所に広告を表示するのか・しないのかを指定するところです。
例えば、何も設定しなければ、運営者情報やお問い合わせフォームなどの固定ページでも投稿記事のように広告が表示されてしまいます。表示したくないという場合は、設定しておきましょう。
まずは新しい条件を選択して追加ボタンをクリックします。
私の場合だと、固定ページには広告は表示させたくないため、投稿タイプを選択しています。
追加すると、すぐ上に選択した項目の設定をする項目が出るので、▼で「一致しない」を選び、右側から「固定ページ」をクリックしておきます。
この右側は、下図だと3種類しかありませんが、テーマによってもっと並んでいることもあります。複数選べるので、表示したくないものをクリックしておきましょう。

また、条件も複数追加してそれぞれ設定ができます。特定のページのみ広告を掲載したい・したくないというのであれば、「特定のページ」の条件を追加して、ページのIDなどを入れておきます。
複数条件を追加した場合には、「AND」と「OR」の切り替えができるため、○かつ○なら「AND」、○あるいは○なら「OR」にしておきます。
ここを使いこなすと、広告をどのページのどこに表示するのかなど、細かく管理ができるようになるので、便利ですよ。
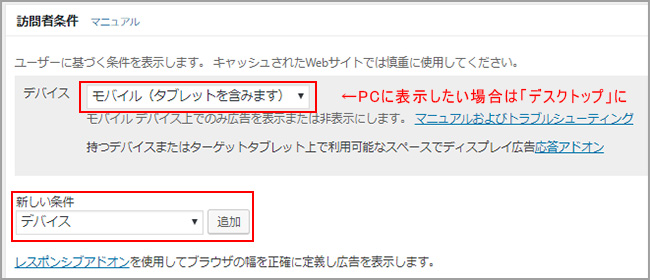
<訪問者条件>
ここでは、デバイスによってどうするのかなどを設定することができます。
新しい条件で「デバイス」を追加したあと…
モバイル・タブレットで表示したくない場合は、「デスクトップ」にし、逆にモバイル・タブレットで表示したい場合は「モバイル(タブレッを含みます)」を選択しておきます。

例えば、広告を「記事上」「記事中」「記事下」で配置するとして、それぞれ広告タグと訪問者条件を分けて全部で6種類の広告を用意したとします。
すると、PCとスマホで常に別々の広告を表示することが可能で、一度設定してしまえば、手軽に表示・非表示、広告の一括変換などができるということです。
ここまで設定ができたら、普通の投稿時と同じように、右上で「公開」ボタンをクリックして保存します。
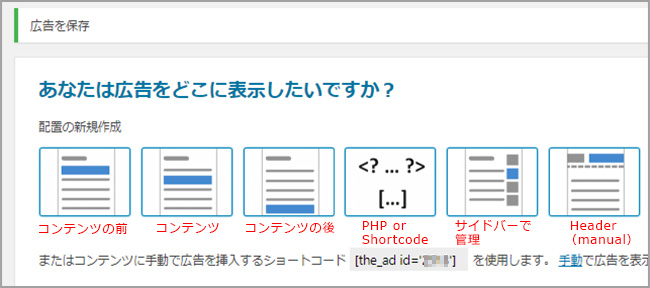
その後、上部に「あなたの広告をどこに表示したいですか?」と表示されますが、「記事下」の場合は、「コンテンツの後」をクリックしてとりあえずココでの設定は完了です。
ここで表示されている左から6種類は無料で利用可能で、右側は有料のようです。

記事上と記事中の広告設定について
「記事下」は、ここまでの流れでシンプルに終わりますが、この2つは、「記事下」と全く同じ手順で進みますが、最後が少し違ってきます。
ここでの「記事上」とは、前置き文章・目次が来た後の、最初の見出し上の広告位置のことを言います。「記事中」は、本文の真ん中あたりということですね。
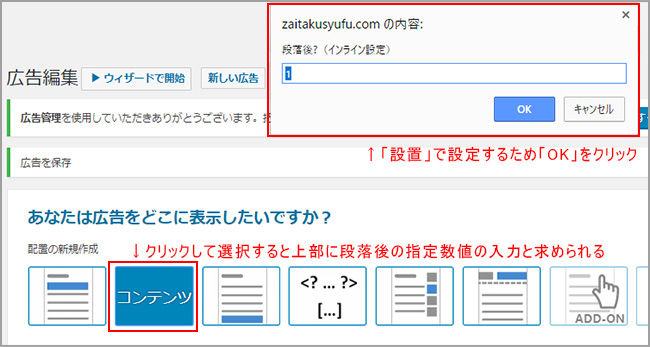
「記事上」の場合、最後の設置箇所指定時に「コンテンツ」を選び、「コンテンツの前」を選ばないようにしましょう。
「コンテンツの前」だと、アイキャッチ画像のすぐ下の出だし文章の上になってしまいます。スマホで表示された際に、スクロールしない位置にAdSense広告が入って規約違反になる可能性があります。
コンテンツを選択すると、上部に「段落後?(インライン設定)」と書かれた画面が出てきますが、これは後で「設置」のところで設定するのでとりあえずOKボタンだけクリックしておきます。あとから「設置」の設定で最初の見出し上に表示するように設定するのです。

「記事中」に関しては、Quick Adsenseのように、自動的に文章量から中央部分に入るということはないようなので、希望に応じて選ぶ設置箇所が変わってきます。
いくつ目の段落の前・後とか、どの見出しの何番目の前・後のように指定するようになります。ですから、だいたい投稿する記事の文章量などや、見出しの数はいつも○個などとパターンが決まっている場合には、記事上と同様にコンテンツを選んで、指定すると良いでしょう。
しかし、記事によって毎回文章量も見出しの数もバラバラで統一感がないという時は、コンテンツで設置位置を指定するよりも、ショートコードで投稿する時に自分で好きな位置に入れるほうがいいですね。
ショートコードで好きな位置に広告を挿入したい場合は、最後の設置箇所の指定で、「PHP or Shortcode」を選んでクリックします。
その時に下に記載のあるが入力するショートコードになります。このコードは、広告の編集画面でいつでも確認できます。
設置の設定で完了
設置箇所を「コンテンツ」にした場合は、最後に設置の設定も仕上げる必要がありますので、左メニューから「設置」をクリックします。
「記事下」や「記事中」で好きな位置にショートコードで入力するように選択した場合は、「設置」での設定は特にありません。
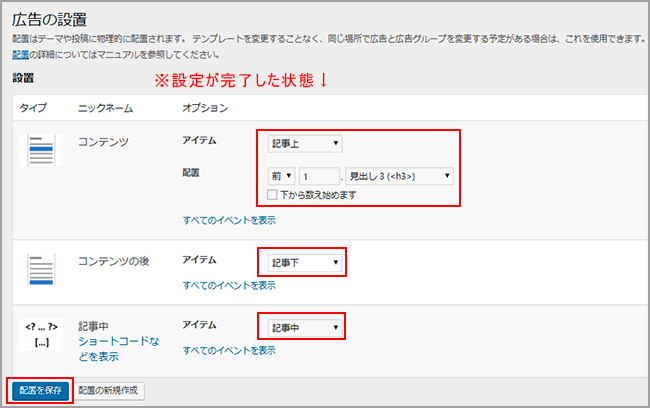
開いた広告の設置のページでは、広告で設定した分の設置箇所が並んでいるはずです。まずは、それぞれの設置タイプのアイテム(記事上など)が合っているか確認しましょう。
そして、「コンテンツ」は、配置を好みに変更が必要です。
前述した通り、「記事上」で最初の見出し上にする場合なら、「前」、「1」、「見出し2(<h2>)」あるいは「見出し3(<h3>)」となるようにします。1つ目の見出し前という意味ですね。
このサイトは見出しが<h3>なので、「見出し3(<h3>)」にしています。
「記事中」に表示したくて「コンテンツ」を選んだという場合なら、数字を変えていくつ目の見出し上とするのもいいですし、いくつ目の段落前や後と設定することもできます。例えば、3つの見出しに分けて本文を書いているなら、2つ目の見出し前に表示…という感じですね。
変更したら、「配置を保存」ボタンで更新して完了です。

これで、ショートコード以外の設置に設定したものは、すでに自動で表示されているはずです。
ショートコードで広告を挿入する方法
私は、常に本文の量も見出しの数も変動するため、投稿時に好みの記事中に広告を表示します。その際はショートコードを利用するわけですが、自分の好きな位置にショートコードを入れる方法はいくつかあります。
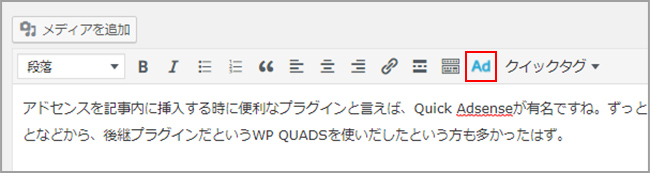
ヴィジュアルリッチエディターを使用している場合は、水色の「Ad」というボタンが追加されているため、広告を挿入したい箇所にそこから追加します。

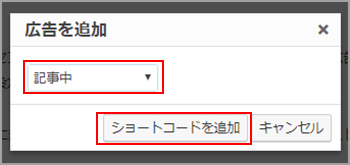
Adボタンをクリックすると、広告の追加という画面が出るので、種類を選択した後「ショートコードを追加」ボタンをクリックします。

私はヴィジュアルリッチエディターを表示すらしていないため、このAdボタンは使えません。そのため、プラグイン「AddQuicktag」を使用しています。
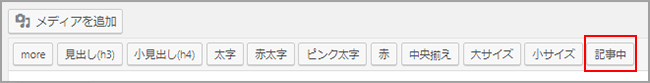
ショートコードを確認したら、AddQuicktagでそのコードを追加して、テキストエディタにボタンを設置しています。

いかがでしたか?ショートコードも手軽に挿入できますし、他は自動なのでかなり手軽です。そして、使い方によっては、かなり色々なことができるプラグインですね。
今回紹介したのはAdSenseを3箇所に入れる前提で位置によって広告を設定する方法でした。
私はそれ以外にも、ASPの広告ごとに広告設定しているサイトもあります。そうしておくと、万が一広告が終了してしまった時に、一括で広告の差し替えができるからです。
とても便利なプラグインなので、ぜひ使ってみてください。
公開済み記事のQuick Adsenseのタグの置換・検索
Advanced Adsの使い方はわかったけれど、すでに公開済みの記事はどうしよう…と思いませんか?記事上・下の設置箇所は、Quick Adsenseと同じ位置に自動で配置されるので、特に問題はなし。しかし、問題なのは記事中です。
今までも全て自動で中心にしていたという方なら特に問題はなく、Advanced Adsでいくつ目の見出し上など自動で表示される設定にしておけばいいですが、無効にするタグなどを利用していた場合は、ちょっと困ることがあります。
例えば私の場合なら、記事中はほとんど位置を指定していました。
そのため、<!–OffMiddle–><!–Ads1–>のようにタグを挿入しています。自動で挿入する記事中の広告は無効にして、この位置にその広告を挿入する!と指示しているわけです。
今後も同じように好きな位置にショートコードで挿入するとしたら、過去の記事は手動でショートコードを入れ直さなければならず超面倒です。
しかし、簡単に終わらせることはできます。置換すればOK。
<!–Ads1–>の代わりにショートコードを挿入すれば、公開済みの記事も今までと同じ位置に広告が挿入されるということですから。
あとは、特定の記事の記事下だけ広告が表示されないように<!–OffEnd–>と挿入して広告を無効にしていました。これも、どの記事だっけ?と探すのも大変だし、その記事のIDを確認するのも面倒です。
しかしこの作業も、<!–OffEnd–>の記事を検索してIDも一緒に確認、Advanced Adsでその記事のIDを表示しない設定にすれば元と同じ状況にすることができます。
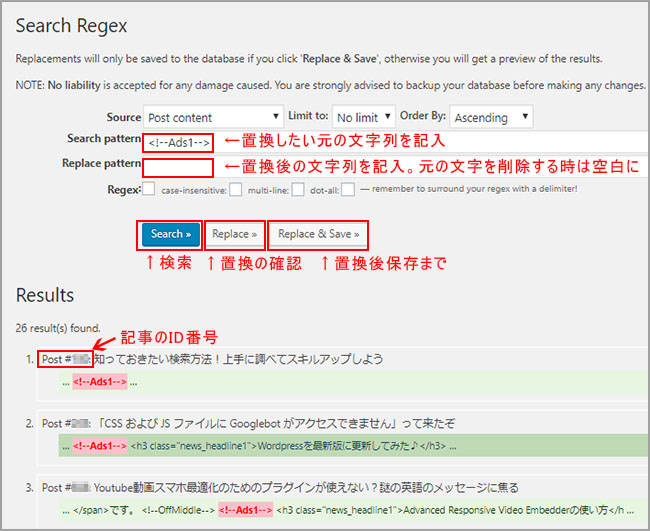
そんな置換や検索のその作業でおすすめのプラグインが「Search Regex」です。
新規追加してインストール→有効化すると、左メニューの「ツール」に「Search Regex」と表示されるようになり、そこから簡単に、置換したいタグを検索したり置換したりできます。
私は、<!–Ads1–>をショートコードに置換し、などもう不要なものは削除しました。
<!–OffEnd–>の検索結果から記事のIDを確認して、Advanced Adsで広告を無効にすれば終了ですね。

直感的に使えるプラグインなので、活用するといいですよ。