前回に引き続き、mixhostへのWordPress引越しを行います。
ネームサーバーの変更をした方は、反映されているか確認してから始めましょう。
私の場合は、一気に複数の引越しを行うので、hostsファイルの設定をする方法でも試してみます。
この方法の場合は、hostsファイルに情報追加して上書き保存をしたらすぐにWPのインストールを始められます。
どちらの方法でも、ドメインにアクセスして画面にIndex of /と表示されれば、作業を始めることができます。
mixhostサーバーにWordPressの新規インストール
では、mixhostで追加した独自ドメインにWordPressをインストールしていきましょう。
- 前回同様、cPanelにログインします。
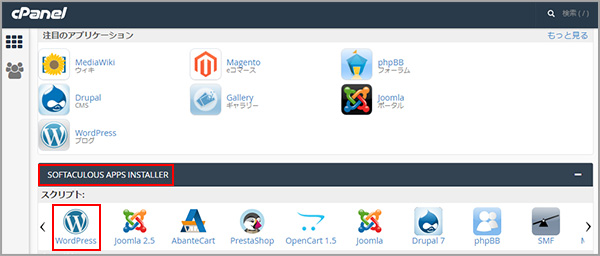
- 下の方にスクロールしていくと、「SOFTACULOUS APPS INSTALLER」にWordPressがあるので、クリックしましょう。

「簡単アプリインストール」という項目があるので間違えそうですが、jp1/jp2/jp3/us1サーバーを利用している方が使う方なので注意しましょう。新規で申し込みをした人は、jp4以降のサーバーを利用しているので、「SOFTACULOUS APPS INSTALLER」からWordPressをインストールします。
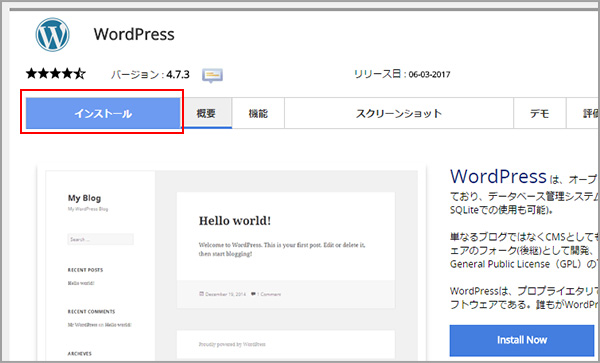
- インストールボタンをクリックします。

- 切り替わった画面で必要事項を入力していきましょう。
<プロトコルの選択>
ネームサーバーの変更が完了した後であれば、「https:」タイプを選ぶと楽ちんです。
私のように、hostsファイルの設定をしている人はまだネームサーバーの変更が完了していないため、「https」は選べませんので、あとからSSL化することになります。<ドメイン>
これからインストールしたい独自ドメインを選びます。<ディレクトリ>
ドメイン直下にWPをインストールするなら、何も記入のない状態にします。
普通は何もなしですね。
<サイト設定>
旧WPからダウンロードしていたファイルをあとでインポートしますから特に何もしなくてもOK。
管理者アカウント部分だけは、ログインできないと何も作業ができないため、ユーザー名・パスワードなどしっかり記載しておきましょう。上記が入力できれば、下の方のインストールボタンをクリックです。
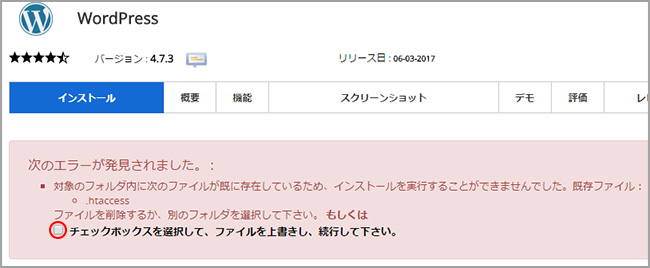
- .htaccessがサーバーにあると、エラーが発見されたと表示されることがあります。
すぐ下のチェックボックスにチェックを入れて、再度一番下のインストールボタンをクリックしましょう。
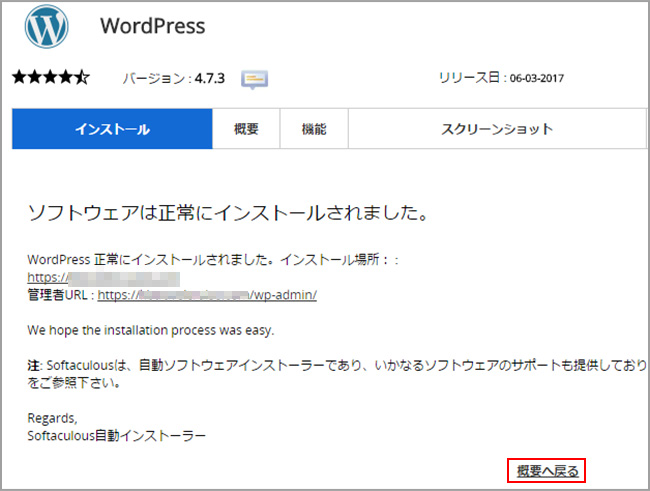
- 「ソフトウェアは正常にインストールされました」と表示されれば完了です。

「All-in-One WP Migration」で必要データをインポート
引き続き、WPにログインして設定を行います。
正常にインストールされたという表示の所にログインURLの記載がありますから、そこからログインしましょう。
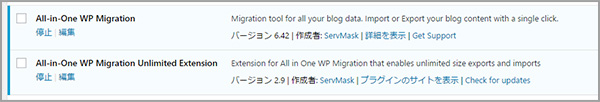
そして、旧WPと同じようにプラグイン「All-in-One WP Migration」をインストールして有効化します。容量無制限の有料バージョンを購入した場合は、同じように有効化までさせておきます。


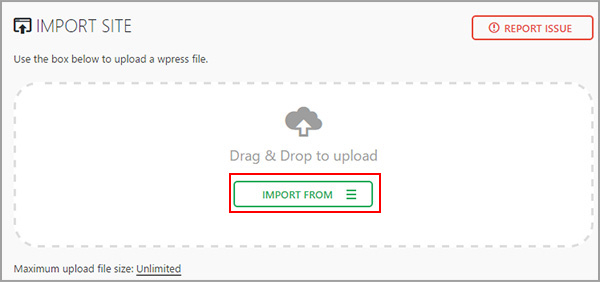
エクスポートした時と同じ手順で、左メニューからインポートを選択。
ダウンロードしていたファイルをドラッグするか、ボタンをクリックしてFILEから選択。

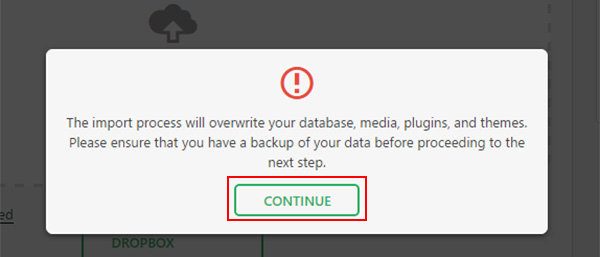
読み込んだ後に、赤の「!」で警告のような英文が出ますが、これは上書きしていいですか?という内容なので、CONTINUEボタンをクリックします。

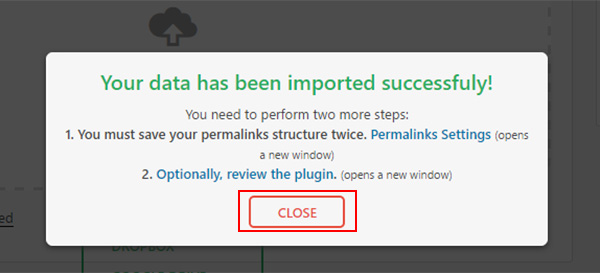
「Your data has been imported successfuly!」と出れば完了なので、CLOSEで画面を閉じましょう。

ダッシュボードなど違うページに移動しようとすると自動的にログアウトしてログイン画面が表示されます。再度ログインしなおせば、旧WPと同じ状態になっているはずです。
インストール時に「https:」を選んだ場合は、ここまでのインポート作業後に再ログインしただけで、設定画面のURLも自動的に「https:」になってくれていました。
「https」を選んだWPに、元々「http:」のままのデータをインポートしても大丈夫なんだ~と感動しましたね。
hostsファイルの設定をしている場合は、hostsファイルに追加した情報を削除し、元に戻しておきましょう。また、ネームサーバーの変更もしておきます。変更が反映された後には、SSL化が可能になります。
SSL化と言っても、何か特別なことをするわけではありません。
mixhostでは、何もしなくてもSSLが利用できるようになっているみたいです。
ブラウザのURLの「http:」を「https:」に変えて表示してみるだけとか。
ブラウザでちゃんと表示されていれば、SSLの設定が完了済で、表示されなければ時間をもう少し待ってから再確認。数日単位で反映まで時間がかかることもあるそうです。
SSL化されたと確認できたら、WPの設定→一般で、WordPress アドレス (URL)とサイトアドレス (URL)の欄を「https:」始まりに変更します。
さて、SSL化の最終的な完了まではあともう少しだけやることがあります。
SSL化に便利なプラグイン「Really Simple SSL」で転送設定
最後の一手間…
SSL化前の「http:」にユーザーからアクセスがあったら「https:」の方に転送する作業が必要です。
また、実際は何らかの内部リンクなどに「http:」が混在していて、保護された通信という状態にならないことも多いですね。
それらの修正・変更が最後の作業です。
そこで利用したい便利なプラグインが「Really Simple SSL」です。
普通なら.htaccessファイルに転送設定などを記載してFTPでアップロードしたりしますが、このプラグインを有効化してポチッとクリックするだけで転送も完了しますし、URLの書き換えなども実行してくれます。
Really Simple SSLを新規追加して有効化しましょう。

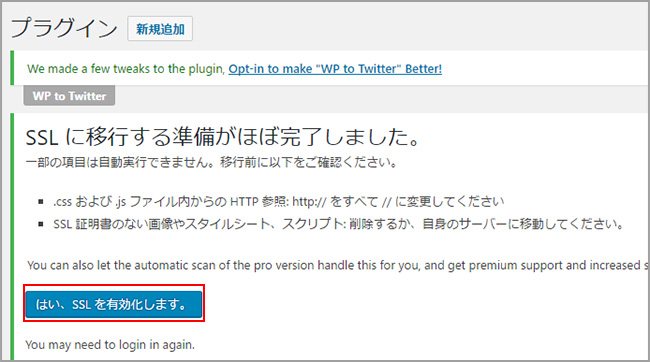
有効化するだけで、「SSLに移行する準備がほぼ完了しました。」と表示されます。
そのまま「はい、SSLを有効化します。」ボタンをクリックしましょう。

たったのこれだけですよ?すっごく便利だと思いません?
ただ、このプラグインだけでは対応できずに手動で変更が必要なこともあります。
そういう時には、「Search Regex」プラグインで置換すると良いでしょう。直感的に使える良いプラグインです。
そして、保護された通信とならず、httpとhttpsが混在する「Mixed Content」の状態が続く場合は、デベロッパーツールでチェックします。
環境によるでしょうが、私の場合だと「Really Simple SSL」をポチッとしただけで多くのサイトはSSL化が完了しました。手動で修正が必要だったのは、ASPのバナー広告が原因でしたね。ずっと使っているバナー広告は古くてダメなことがあるので、新しいバナーに変えるだけで完了ということもあります。
どうしてもまだ対応していない広告があり、どうしてもそれを利用したいということであれば、SSL化はあきらめることになります。実際、SSL化してから、あちゃ~と思ったサイトが1サイトだけあり、どうしてもその広告ははずせなかったため、SSL化はあきらめました。
こんなミスをしないように、自分のサイトで利用する広告がどうなっているのかは、よく確認しておくといいですね。
文章にまとめると長くて大変そうに思えるかもしれませんが、流れをわかった状態で一気に作業するとめっちゃ早く完了します。
昔引越しをした時に、データベースの引越しで苦労したのは何だったの?と思いますね。phpMyadminとか二度と見たくないと思ったけれど、見ることもなく引越し&SSL化できちゃいました。