
Youtubeの動画を記事に入れると、スマホで見た場合にはみ出すことってありますよね。
最適化する方法はいくつかありますが、簡単にできるのは「Advanced Responsive Video Embedder」というプラグインを利用する方法。
検索すると使い方はたくさん出てくるのですが、久しぶりに使ってみたら何やら英語のメッセージが出てきて使えない!?…という状況。検索しても、この英語のメッセージのことを書いているサイトがなくて、???うちのだけ???
結果的に使えるようになりましたが、忘備録もかねてまとめておきます。
オプション機能って何?Shortcode UIプラグインが必要だと?
TCDのテーマでは、決まったタグを使うとスマホの最適化ができるようになっています。
まずは、自分が使っているテーマでできるのかどうか確認するといいですね。
できないという場合には、プラグインが便利です。
まずは、使いたい「Advanced Responsive Video Embedder」プラグインを新規追加します。

インストールしたあと有効化もしておきます。
特に設定をいじらなくても、投稿画面にボタンが表示されて利用できるようになります。
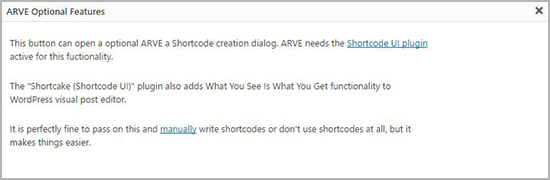
しかし、いざ投稿しようとするとメッセージが!!
ARVE Optional Featuresとは、このプラグインのオプション機能って意味のようですがなんのこと!?

以前初めて使った時には、同じ手順ですんなり使えたのですが、今回はこの画面を何とかしないと使えません。上記に書かれている内容は、「機能を使うためには、Shortcode UIプラグインが必要だよ」ということみたい…
よく知らないものを入れるのは抵抗があるので調べたところ、Shortcode UIプラグインとは、SNSや動画の埋め込みが簡単にできるようなプラグインですが、これのみだと使い勝手がよくないため、他のプラグインとよく使用するもののようです。
そのため、Advanced Responsive Video Embedderも、Shortcode UIプラグインと一緒に使いましょうってことなのかと思い、インストールしてみたところ、利用できるようになりました。
Shortcode UIは、有効化するだけで特に何もしなくてOKです。
Advanced Responsive Video Embedderの設定について

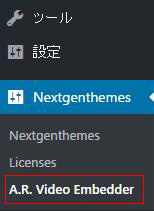
以前は、左の設定という項目内にあったAdvanced Responsive Video Embedderの設定画面は、左側にNextgenthemesという項目が増えていて、そこから設定するようになっています。

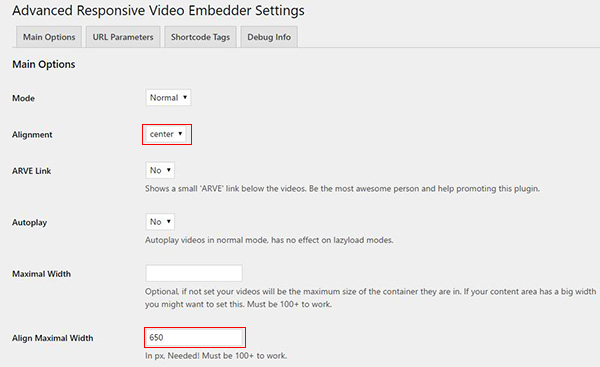
特に何も設定は必要ありませんが、下記の2つは設定しておくと便利です。
・Alignment…cneterにすると中央配置になる
・Align Maximal Width…お好みの数値(デフォルトでは400、私の設定は650)

設定しておくとなんで良いかというと、あとで変更したい時に一斉に変更できるからです。
例えば、設定はいじらずに投稿しようと思った時、中央配置で少し大きめに表示したいな~と思ったりしませんか?デフォルトの400幅って少し狭いですから。
そうすると、投稿する時の画面で設定ができますから、ついついそこで設定しちゃいます。
しかしテーマが変わったなどの理由で、今まで投稿していた動画の幅を全部変えたいと思った時に、投稿のたびに指定した動画はすべて修正が必要になってしまいます。
設定画面で指定しておいて、投稿の時にはデフォルトのままで挿入しておけば、あとで一括変更したい時に設定画面の数値を変更するだけですむため楽ちんです。
Advanced Responsive Video Embedderの使い方

では、実際に動画を投稿してみます。
動画を埋め込みたい位置にカーソルを置いて、Embed Video(ARVE)ボタンをクリックします。
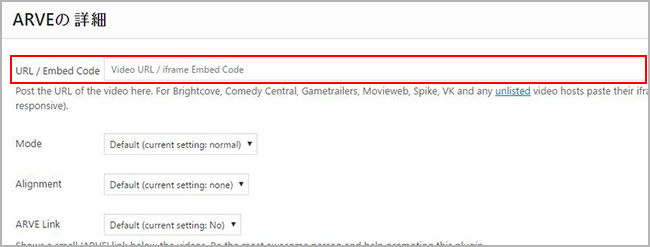
記入するのは、2ヶ所。
- 一番上にある「URL / Embed Code」には、埋め込みたい動画のURLを記入します。
※ブラウザ上部に表示されているページのURLです。
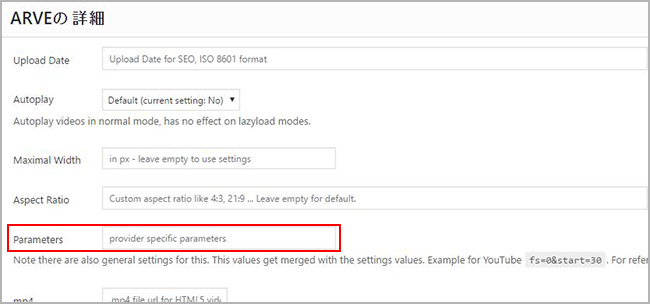
- 下にスクロールした「Parameters」には、動画の共有に記載のあるURLを記入します。
※埋め込みコードではありません。
- この2ヶ所を入力したら、一番下の右にある青い「更新」ボタンをクリックすれば完了です。
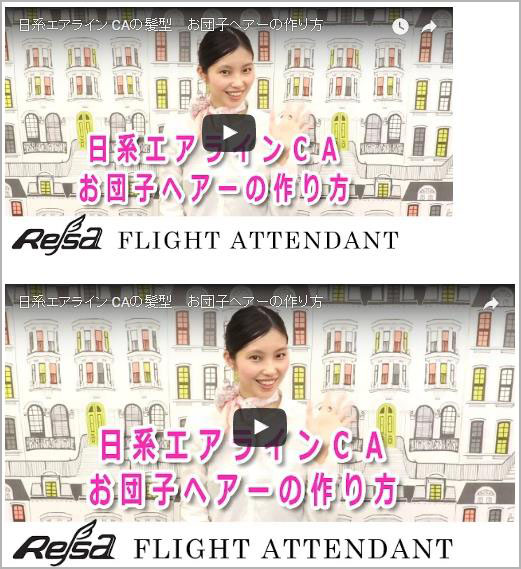
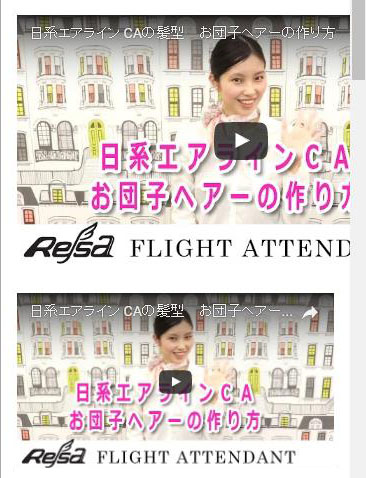
投稿された動画を比較してみましょう。(下記の図参照)
上は、Youtubeの埋め込みコードを入れて挿入、下はAdvanced Responsive Video Embedderで挿入。Advanced Responsive Video Embedderでは、設定で幅を650にしていますから、youtubeの埋め込みコードデフォルトサイズより大きくなり、中央配置になっています。

スマホのように幅を狭くすると、埋め込みコードは横がはみ出していますが、Advanced Responsive Video Embedderで挿入した方は、埋め込みデフォルトよりサイズを大きくしていたにも関わらず、最適化されて横幅に収まっています。

Googleの発表によって、スマホ対策はこれからより必須となります。
動画を使いたい時には、便利なプラグインですが、英語が表示されてびっくりしたら、上記のように試してくださいね。
説明に使用した動画は、許可をいただいて掲載しています。
https://reisa.co/
https://reisa-ca.com/
ご協力ありがとうございました!