mixhostサーバーに引越しして、手軽にSSL化して、あ~満足って思っていたら、サーチコンソールで謎のメッセージを発見!
「SSL/TLS 証明書が自己署名されています」というメッセージで、セキュリティ警告メッセージを表示してユーザーをブロックすると書いてあるけど何で~~~
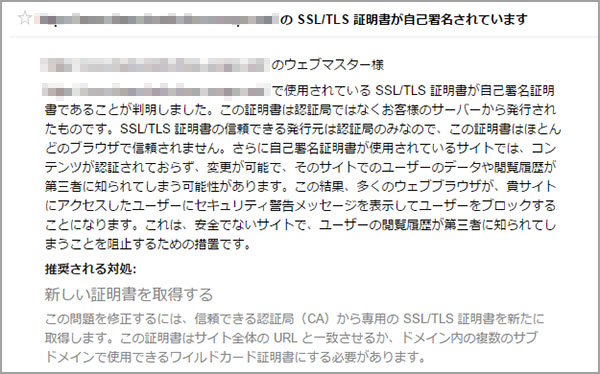
メッセージの内容はこんな感じ
メッセージによると、認証局ではなくサーバーから発行されたもので、この証明書は信頼されないし危険。だから、多くのブラウザが警告を発してブロックするからね…って感じです。

え~~~っ!!
危ないサイトだよって警告されたりブロックされるのが嫌だからSSL化したのに~~。
でも、実際はサイトのURL左側には緑色の鍵マークがちゃんと出ているし、「保護された通信」ってなっているんですよね。
う~~ん…Googleさんが勘違いしてるとか?
とはいえ、SSL証明書の期間終了までは3ヶ月近くあるし、これでブロックされるようでは困ります。
そのため、まずはSSL証明書を確認することにしました。
ブラウザでSSL証明書を確認する方法
Google Chromeの場合
Chromeでは、以前鍵マークをクリックすれば確認できたはずの証明証が見れなくなっています。そのため、デベロッパーツールを利用します。
- F12キーを押して、デベロッパーツールの画面を出しましょう。
サイトの何もないところで右クリックして、「検証」を選択してもOK。
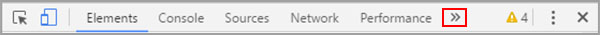
- デベロッパーツールの上部から「Security」を選びます。表示画面が狭い時は隠れているので、>>となっているところから選びます。

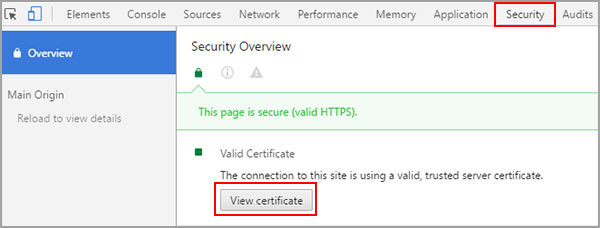
- 「View certificate」をクリックすると証明書の確認ができます。


Microsoft Edgeの場合
Edgeで証明書を確認する方法がわからなかったので、IE経由で確認してみましょう。
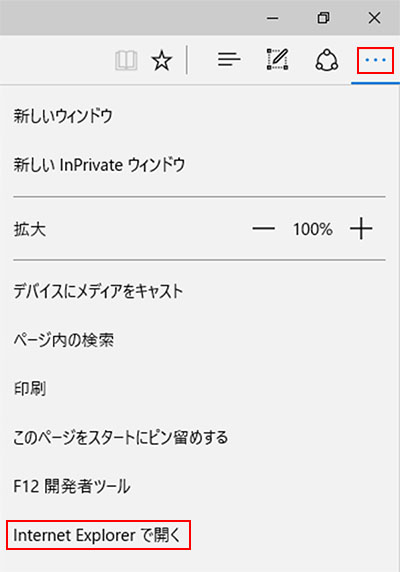
- Microsoft Edgeの右上の点が3つ並んでいるところをクリック。
「Internet Explorerで開く」をクリックすると、別にIEが開きます。

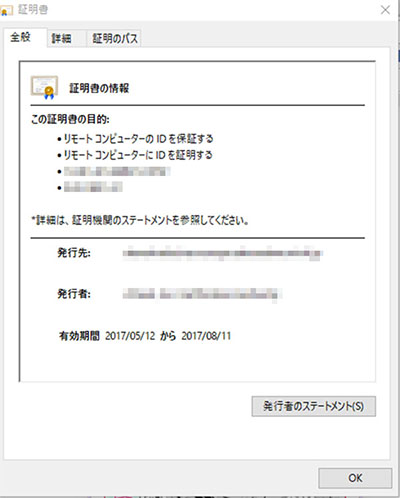
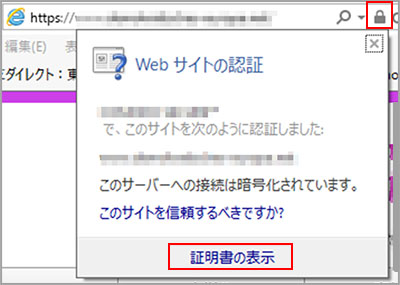
- アドレスバーの右側の鍵マークをクリックして「証明書の表示」を選択すれば確認できます。

mixhostに問合せたら、サーバーエラーが原因だった
SSL証明書を見ても、特におかしいところはないように思え、行き詰まりました。
しかたがないので、mixhostサーバーへ問合せをすることに…
サーチコンソールのメッセージには、推奨される対処方法が「新しい証明書を取得する」とあるので、ここはササっとmixhostさんにお願いしようと思ったわけです。
何らかの取得手順を踏んだのであれば、再度やり直してみるということもありそうですが、mixhostの場合は何もせずに証明書が発行されているため、自分でやれそうなこともないと思ったわけです。
その返事は、一時的にサーバーエラーが起きてSSL証明書が無効になり、タイミング悪くサーチコンソールでもエラーが出てしまったとのことでした。特に何の対応も必要ないようです。
mixhostを利用している方は、実際にサイトのエラーが出ていなければ、しばらく様子を見るだけで良さそうですね。心配なら、お問い合わせページで確認するというのもいいかと思います。
mixhostの対応は早いとは聞いていましたが、本当に早かった!
私が問合せをしたのが21:18で、返事が来たのが22:04でした。夜なのにすごい!
お返事には、対応したスタッフさんの名前がわかるようになっていて、大変親切な文面でした。無事、解決して良かった~!
やっぱり、mixhostサーバーはおすすめです。
mixhost以外のサーバーを使用している場合はどうする?
他のサーバーを利用している場合には、まずはサイトに保護マークが出ているのか確認しましょう。wwwなしで運営しているのにWWWありの方でアクセスすると警告が出ていたというトラブルもあるようですから、両方確認します。
もしも、このwwwあるなしで起こったエラーなら、301リダイレクトの設定をすれば警告を無視していいみたいです。正規の保護された方へ飛ばされますから警告も怖くないですね。
wwwあるなしの問題ではないよ!という方で、無料のSSL証明書を利用している方なら、発行しなおすことで解決することもあるようです。
どちらにしても、ブラウザでちゃんとSSL証明書の確認はした方がいいです。
証明書は、安全なサイトかどうか誰でも確認できるものですから、人様のサイトの証明書と自分のサイトの証明書を比較してみるといいです。そうすれば、なんだかこの部分っておかしいのでは?と疑えそうなところがわかったりもします。
自分で複数サイトをSSL化しているなら、自分のサイト同士で違いを確認することが一番!確実におかしい!という部分を発見することもできるのでは?
私自身、同じmixhostで同じ手順を踏んでSSL化したサイトの証明書と比較し、違いはない!とハッキリわかったので、迷うことなくサーバーに問合せをしました。
こういうエラーは解決するまで気持ちが悪いですね~。
困っている方が、この記事で少しでも解決できれば幸いです!