今日はちょこっと時間が確保できたので、先にFacebookページを作成してみました。
もともと持っている自分のアカウントは、投稿の利用はしていないため、ここに連携でいいか~とのんびりしてましたが、やはりこのサイト専用のページがあった方が都合が良いので、今更作成です。作成手順をメモっておきます。
Facebookにログインからスタート
今回は、アカウントを持っていることを前提に進めていきます。
もしもまだ持っていない方は、登録してくださいね。スキップできるところは、あとで設定可能なので、流れに沿っていけば難しくないと思います。
https://www.facebook.com/
Facebookのホームを開いたら、Facebook作成のページに進みます。進む方法は3つ。
- 左のメニューのFacebookページ「Facebookページを作成」を選択
- 画面右上の▼から、「ページを作成」を選択
- 右側広告の下の「その他」から「ページを作成」を選択
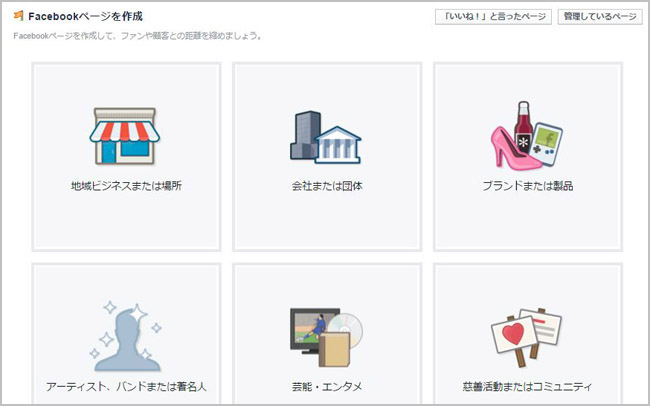
選択後、Facebookページ作成の6つの選択肢が出てきます。

・地域ビジネスまたは場所
・会社または団体
・ブランドまたは製品
・アーティスト、バンドまたは著名人
・芸能・エンタメ
・慈善活動またはコミュニティ
こういうのって、迷いますよね。(; ̄д ̄)
より近いものを選んでおけばいいようです。
私の場合は、「ブランドまたは製品」を選びました。
在宅の仕事の話なので、「地域ビジネスまたは場所」かと思いましたが、この後に続くカテゴリ選択で該当するものがなかったためです。
該当する種類をクリックすると、カテゴリなどを選択するようになります。

迷った方は、まずクリックしてみて、近い内容がカテゴリに入っているのかを見るのもいいですね。カテゴリも、より近いものを選びましょう。
ページ名は、すでにサイトがある場合はそれを書けばいいですし、なければ仮の名前にしておきます。私の場合は、「♪」が利用不可だったため、それを除いてサイト名そのままにしました。
他にも、Facebookなど使えない言葉があります。
利用不可だと注意事項と、こんな名前どうですか~みたいな表示が出るので、あまり深く考えることはありません。
ただし、注意することがあります!
名前はあとから変更できるのですが、審査になります…みたいになるかも…です。
200以上「いいね」があると変更が面倒くさいと聞いたことはありましたが、作成後にすぐ変更しようとしたら、審査って表示されました。
私は仕事上でクライアントFacebookと連動させるお仕事しているので、クライアントの「いいね」が多くてダメとか?そんなことある?
いいねが少ない場合には、サクッと変えられるのかもしれませんが、それでも、???と思うことがあったので、可能であれば、ページ名は考えてしっかり決めてしまうことをおすすめします。
私は、単純にサイト名にしたわけですけど、あとでもっと短くしておこうかと変更したところ、数分でできないという連絡が入っていました。理由は、使えない文字を使っているとのこと。
でも、現状のサイトと同じ文字じゃん!カットと入れ替えしただけじゃん!
なぜできないのかがわからん…と思って、変更は取りやめました。
こういうことが起きないためにも、最初に決めてしまうことをおすすめするわけです。
スタートボタンを押すと利用規約に同意したことになるので、押す前に確認しておきましょう。
基本の設定を始める
ここから基本の設定に入ります。
進むたびに「スキップ」か「情報を保存」かを選択しますが、スキップできるものは後から追加や変更ができるので気軽に進めます。
4つの流れで完了です。
では、1つずつ進めますね。
基本データ
ページに関する簡単な質問をざっくり入力。
その下のボックスはサイトのURLです。
まだないという場合は、未記入でも大丈夫だと思います。
Facebookページ用の固有のURLは、変更が1回のみしかできないため、ちょっとよく考えてみましょう。

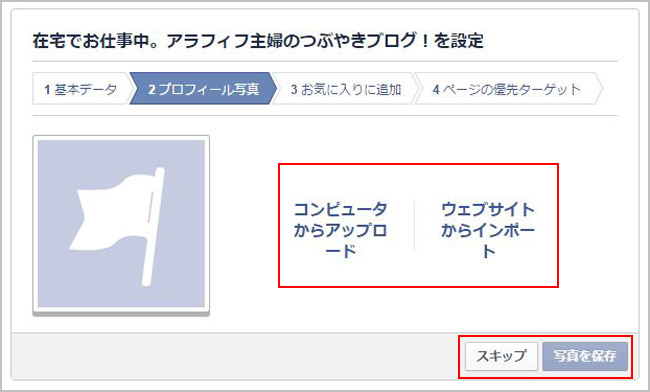
プロフィール写真
用意できている方は、アップロードすればOK。
まだの方は、スキップで進みます。私はこの時点ではスキップですね。

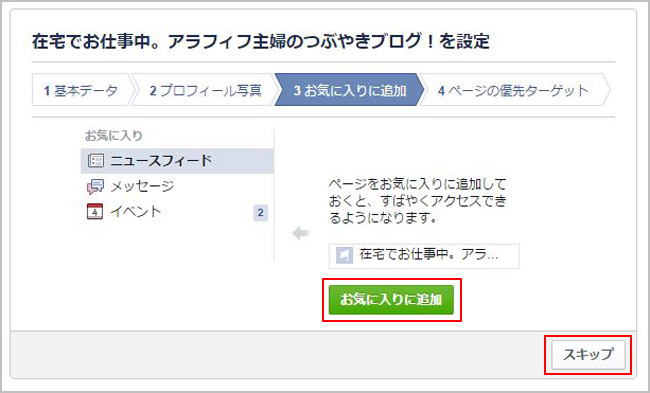
お気に入り追加
ここは、言葉の通りお気に入りに追加しておくかどうか。
しておいた方が簡単にアクセスできるので追加がおすすめです。
追加すると、ページ名がFacebook左メニューに表示されるようになります。

ページの優先度
ターゲットとなる人がページを見つけやすくなるように、優先度を設定します。
地域は、「この地域のすべての人」とざっくりでどの範囲だよ!って思ったので、次を含めるの欄に日本って書いておきました。
ここの「保存」をクリックすると完了です。

Facebookページの作成完了後は、詳細設定を!
ページ作成が完了すると、ざっくり説明が表示されます。
そして、ここでやっておきたいことですが、まずは非公開にしましょう。
設定をクリックすると、細かいことを設定可能です。
ここの公開範囲を見ると「このページは公開されています」となっているため、右の編集をクリックして「ページを非公開にする」にチェックを入れて変更保存しておきます。

その他の設定に関しては、お好みでいいと思います。
私が変更したものをメモっておきますと…
ビジター投稿
最初は、誰でもページに投稿が可能な状態になっています。
表示する前に確認することもできるため、交流が好きな人や盛り上げたい人はそのままでもいいかもしれません。
私は知らない人に投稿されるのは嫌なので、許可しないように変更しました。
メッセージ
Facebookページに「メッセージ」と表示しておくかどうかです。
表示されていると、閲覧者から非公開のメールが来る可能性があります。
私の場合は、何かメッセージがあればサイトから連絡してね!って思うので、受け付けるチェックをはずしました。
こんな感じでとりあえず終了。
あとは、プロフィール写真とカバー写真を用意して追加設定し、ページを公開すればいいですね。
最初にページを作成でスキップした情報は、左メニューの「情報」から登録できます。
サイト名・URL・簡単な説明などが決まったら、これも設定しておきましょう。
プロフィール画像とカバー画像のサイズ・写真の追加方法
プロフィール画像とカバー画像をアップロードして設定すれば、あとは投稿するだけの状態ですね。
そこでサイズを確認しておきましょう。
カバー画像のサイズは、851✕315px
プロフィール画像のサイズは、180✕180px
これは、Facebookが推奨しているサイズです。
画像が用意できたら、設定して完了です。
写真の追加方法ですが、カバー写真やプロフィール写真のところに、カメラのような絵があるので、そこから追加可能です。
ヘルプセンターでも確認してくださいね。
https://www.facebook.com/help/388305657884730/
完成したFacebookページがこちら↓
https://www.facebook.com/zaitakusyufu/