
写真を加工する時に、不要部分を切り取り、かつサイズの調整もしたいことがあります。
例えば、ブログの本文に入るサイズに横幅を合わせると、縦が長くなりすぎるので切り取りたいとか…6:4の比率の写真を、もっと横長にしたいということもあるでしょう。
今回は、サイズを指定して切り取り、元画像の比率を変えないでリサイズする方法をまとめます。
無料でおすすめソフト「PhotoScape編」です。
初心者がやってしまいがちなミスとは
決まったサイズにリサイズが必要な場合、初心者がやってしまいがちなミスが、元画像の比率を変えてリサイズしてしまうことです。これをやってしまう方はかなり多くて、仕事でよく説明します。
本来なら、比率を変えない場合は横幅を指定すれば高さも自動的に決まるものです。
それを、サイズ指定せずに単純に切り取ったあとに、幅と高さを指定して縮小するとこのようなことになってしまいます。切り取った時点でサイズ指定していませんから、ここでもう元の画像と比べて、縦横の比率が狂っているんですね。
では実際に比べてみましょう。
まずはダメな例。適当に、この部分を残したいとトリミング(切り取り)したあとに、画像のサイズ変更で希望サイズを横幅・高さに指定しています。

次に正しい例。元画像との比率を変えないために、数値指定して切り取ったあとに、サイズの調整をしています。

比べてみると、女性の顔が違うことがわかるでしょう。
上のNG例だけを見たら違和感がないため気づかなかったり、別にキレイだしこれでいいか~と思ったりもします。
しかし、クライアントの仕事をするなら、間違ったやり方は絶対にダメです。画像の扱いができないとマイナスイメージをもたれてしまいます。
同じ画像を持っている人や画像の扱いに慣れている人なら、すぐわかりますから。
特にフリーの画像を使っている場合には、同じ写真を他でも見る機会があったりしますので、気づかれやすいです。
正しい方法を覚えて、キレイな画像を公開しましょう!
PhotoScapeのダウンロードとリサイズする際の注意点
まだ PhotoScape をダウンロードしていない方は、ダウンロードしておきましょう。
PhotoScape ダウンロードはこちら→http://www.photoscape.org/
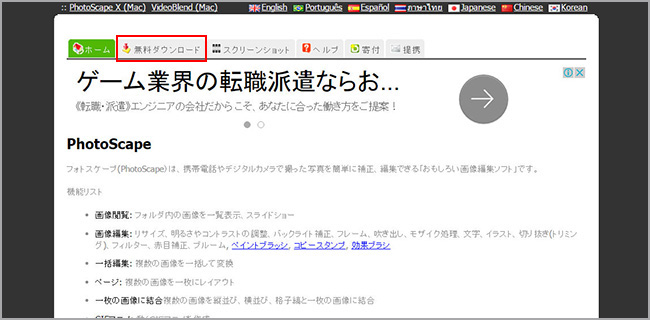
上部の無料ダウンロードタブからDLします。
(http://www.photoscape.org/ps/main/download.php?lc=jp)

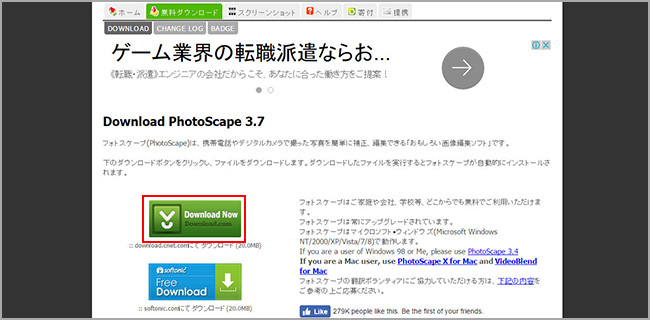
ダウンロードできるボタンが2種類ありますが、私は緑色の方を選択。
本日7/5時点では、DLしたプログラムにウィルスなど何も問題はありませんでした。

ダウンロードページに移動したら、Download NowをクリックしてDLします。

ダウンロードが完了したら、実行ファイルをクリック(あるいはダブルクリック)してインストールしておきましょう。
リサイズする方法は、切り取ってからサイズ調整
今回は例として、横幅が650、高さが320サイズにしてみます。(当サイトの画像サイズです)
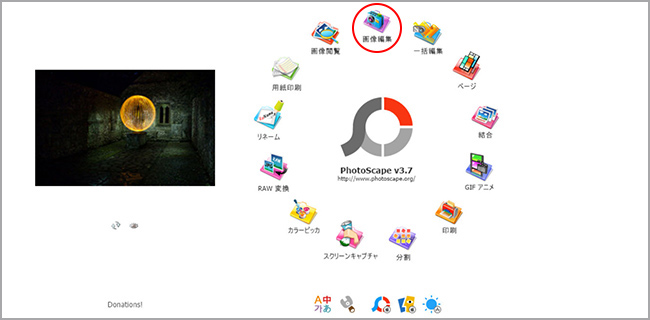
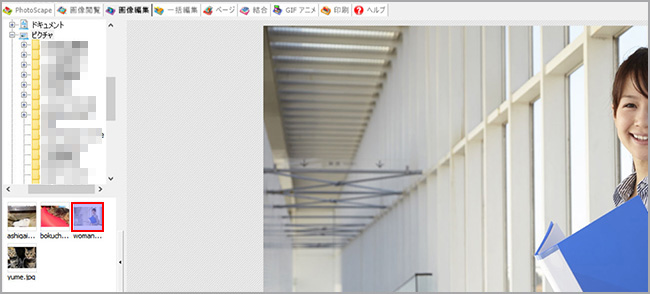
- PhotoScape を起動し、一覧から画像編集をクリックします。
編集画面が開いたら、左メニューからリサイズしたい写真を選びましょう。
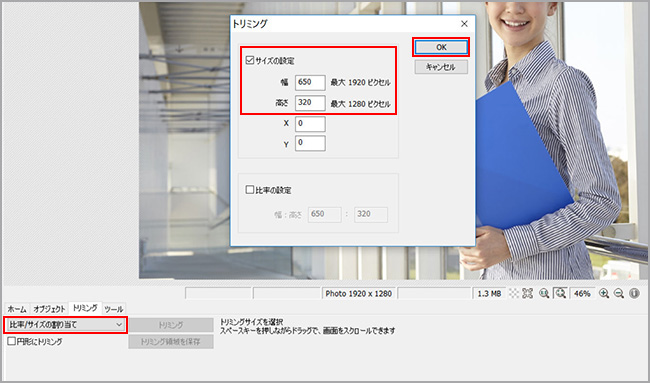
- 写真下のメニューから「トリミングタブ」をクリックし、「比率/サイズの割り当て」を選択し、サイズ指定の画面でサイズの設定にチェックを入れ、お好みの数値にしましょう。
(今回の例では、幅 650、高さ 320 に設定します。)
この作業が終了した時点では、まだ指定サイズにはなっていません。
縦横の指定した比率に合わせて、単純に切り取っただけの状態です。
そのため、写真下の「Photo ○×○」の記載が、650×320 より大きいままのはずです。
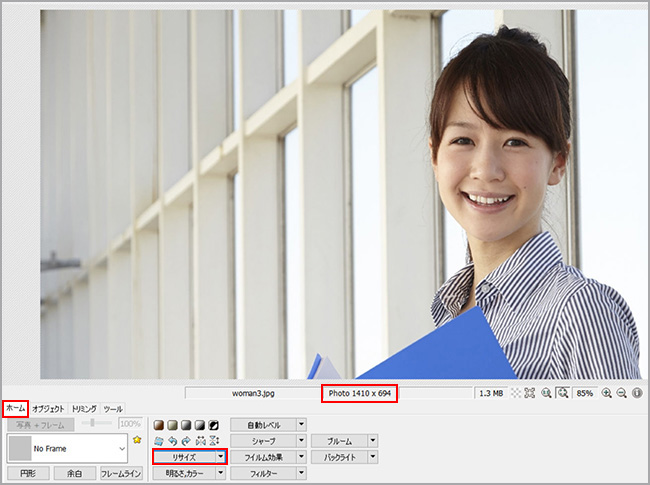
このあとホームタブの「リサイズ」からサイズの調整をします。
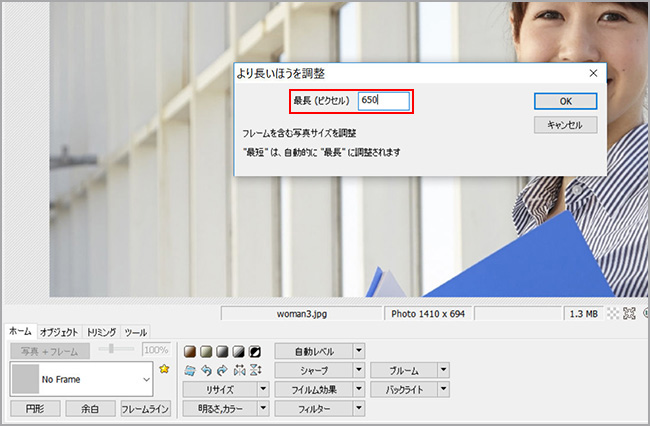
- ホーム「リサイズ」の▼ボタンをクリックし、「より長い方を調整」で 650 と指定します。
(比率を設定して切り取ってあるため、高さの指定は必要なし。自動的に 320px になる。)
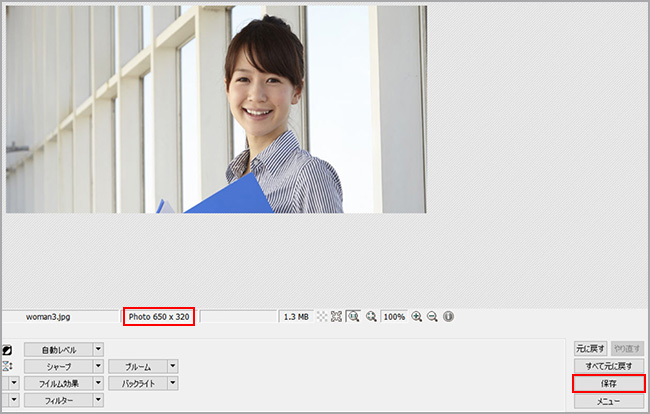
- 写真の下の表示を見ると、指定サイズに(650×320)なっているはずです。
これで、元画像の縦横比率を維持したままリサイズできました。保存して完了です。
ちょっとした手間ですが、慣れてしまえばそう面倒でもありません。
もっと簡単にやりたいなら、やっぱりPhotoshopですね。
次回は、Photoshopでのやり方をご紹介します。