いつも、WPのテーマ設定から基本設定をまずやって、それからプラグインをインストールへとやっています。
手順はあらためて紹介しようと思いますが、今回は初めてプラグインのjetpackを使うので、記事にしてみますね。jetpackは色々なプラグインがセットされていて便利だというものの、どんだけ便利なのだ?と気になったので。
それでは、早速インストール。
「プラグイン」→「新規追加」をクリックすると、すぐ目の前に「Jetpack by WordPress.com」があったので、インストールします。
しかし…忘れてた…Xサーバーだった…
Xサーバーは、アクセス制限を解除する必要あり

Xサーバーは、WordPressのセキュリティ設定で「XML-RPC API アクセス制限」というのがオンになっていたりします。
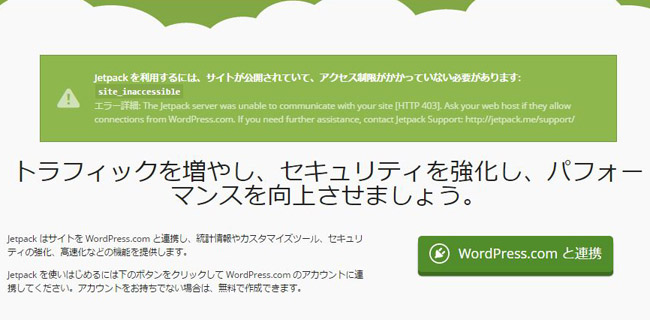
この状態だと、制限がかかってjetpackと連携できないんですよね。
上記写真のように、「アクセス制限がかかっていない必要がある」などと表示されてしまいます。
だから、とりあえず連携させるまでは「XML-RPC API アクセス制限」をオフにしておく必要があります。その手順をメモしておきますね。
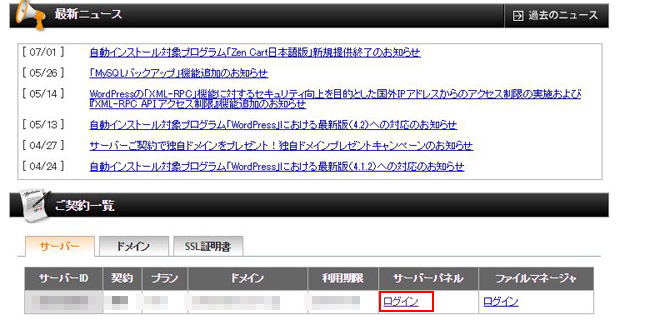
- Xサーバーにログインしてインフォパネルを開き、契約しているサーバーのサーバーパネルにログインします。

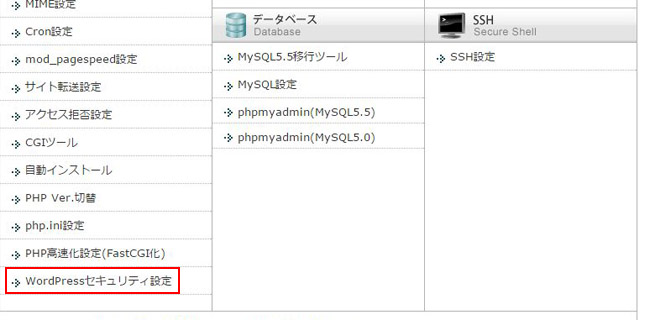
- ページ下部のサーバーパネルのWordPressセキュリティ設定をクリック

- ドメインを選択し、XML-RPC API アクセス制限の設定をOFFに変更します。これで完了。

WordPressにJetpackを連携させてみる
WordPress.comに連携させるには、アカウントが必要です。
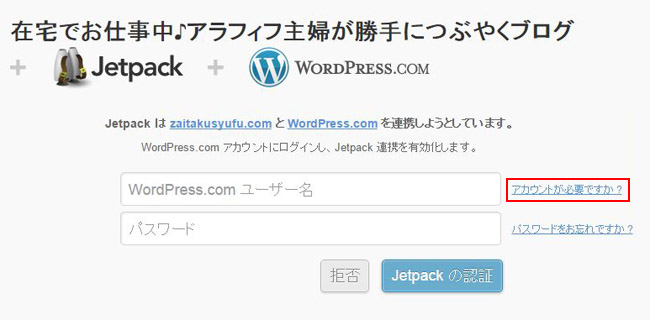
- 最初の緑色ボタン「WordPress.comとの連携」をクリックしてスタートです。
- アカウントを持っている人は、メアドとパスワードを入力して認証すればいいんですね、たぶん。私はアカウントを持っていないので「アカウントが必要ですか」をクリック。

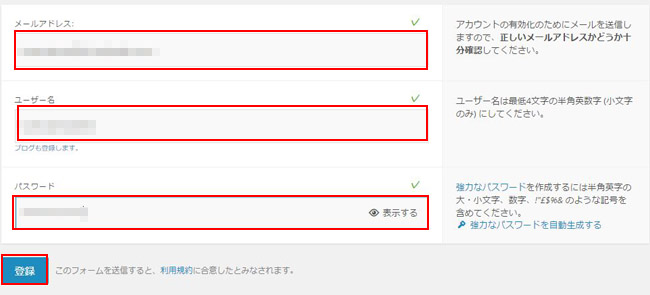
- メールアドレス・ユーザー名・パスワードを入力して登録

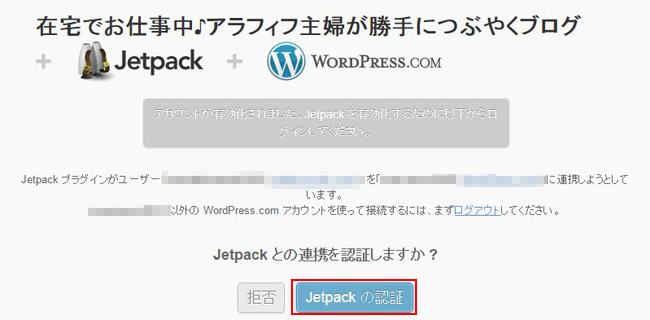
- メールが届くので、本文の有効化をクリックします。
- 自動的にブラウザで認証画面が出るので、確認してJetpackの認証をします。

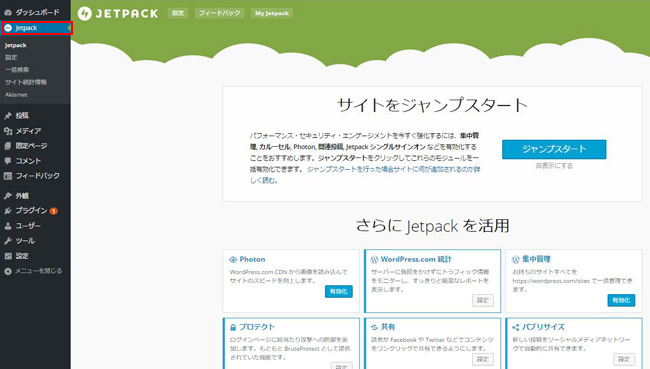
承認されて完了すると、こんな感じ。左メニューにjetpackと表示されています。

すでに有効化されているものもあるので、不要なものは解除します。
メイン画面の「他27個のJetpack機能を見る」をクリックして、左側に青線がついているものは有効化されているもの。わかりにくいので、一度すべて解除したあと、有効化しました。
右側のすべての部分を「無効」にすれば一括解除できますよ。
色々試してみると面白いです。
セキュリティ強化におすすめですから、パックの中のお好みのプラグインも賢く活用しましょう。